Overview
The Gravity Forms Settings panel within your WordPress admin area is where you can set various plugin wide options. To navigate to the settings panel, hover over “Forms” in your WordPress admin sidebar, and choose “Settings”. If you do not have a Forms panel in the sidebar, then you will need to install Gravity Forms first and make sure it has been activated via your WordPress admin Plugins settings.
General Settings

| Setting | Description |
|---|---|
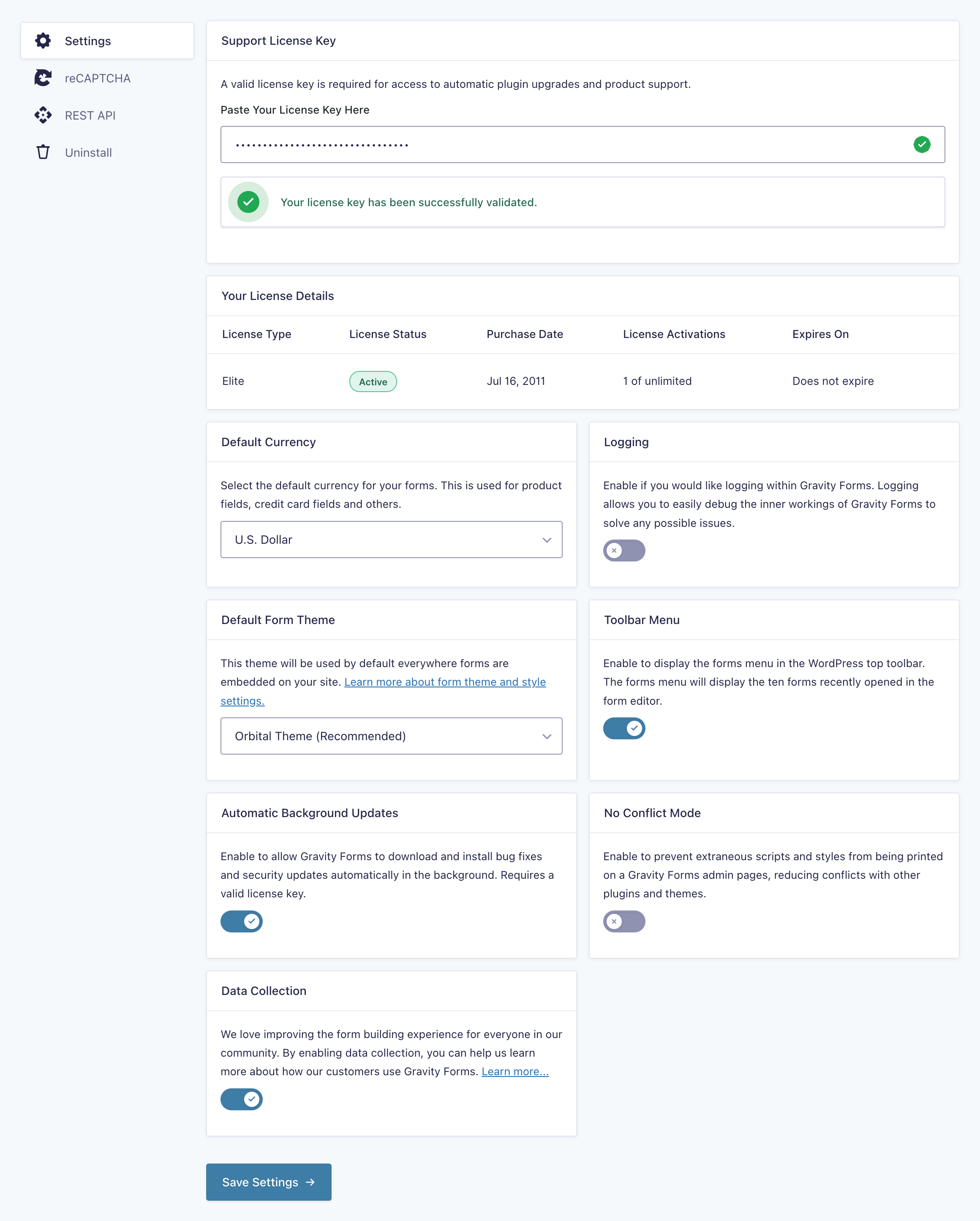
| Support License Key | Enter your support license key in this field. Your support license key is used to access automatic updates. |
| Your License Details | Provides details of the license to which the site has been connected. |
| Default Currency | Select the Currency setting for all forms on this website. |
| Logging | Enable if you would like logging within Gravity Forms. Logging allows you to easily debug the inner workings of Gravity Forms to solve any possible issues. |
| Default Form Theme | This theme will be used by default everywhere forms are embedded on your site. |
| Toolbar Menu | When enabled, it will display the Forms menu in the WordPress top toolbar. The menu will list the ten most recently edited forms. |
| Automatic Background Updates | Enabling this will allow WordPress to automatically install Gravity Forms updates. It requires a valid license key. This setting is synchronised with the enable/disable auto-updates link in the Automatic Updates column on the Plugins > Installed Plugins page. |
| No Conflict Mode | Enable to prevent scripts and styles enqueued by themes and other plugins from being printed on Gravity Forms admin pages. This does not impact front-end pages. |
| Data Collection | Enabling this option allows Gravity Forms to run additional data collection in order to improve the plugin and customer experience. |
The following settings have been deprecated or removed as of version 2.8.
| Setting | Status | Description |
|---|---|---|
| Output Default CSS | Deprecated | Outputs Gravity Forms default CSS. Disable this if you plan to create your own CSS. Note that this setting is being deprecated in the future in favor of Form Themes. |
| Output HTML5 | Removed | Disable this option if you would like to prevent the plugin from outputting HTML5 form fields. |
reCAPTCHA v2 Settings
Note that reCAPTCHA v2 settings (and the new reCAPTCHA v3 functionality) are now available with the dedicated Gravity Forms reCAPTCHA Add-On. Refer to that documentation here.
The Gravity Forms Captcha field integrates with reCAPTCHA version 2, a free Google service that helps protect your forms from spambots. To use this service, you will need to set up your Classic v2 API keys and choose your type here.

reCaptcha API Keys
A matched pair containing a site key and a secret key are required to link the reCAPTCHA v2 service to your Gravity Forms site installation. You will need to sign up for a free account to get your keys. From there, you can generate one or more pairs of the type of reCAPTCHA Classic keys you wish to implement.
IMPORTANT: Make sure to use the correct domain value during the key setup at your reCAPTCHA account. The value can’t contain the protocol prefix, it’s recommended to use just the domain without www. or anything. If your site URL is http://www.example.com we recommend you to use example.com
If you use an invalid domain value during the setup, the reCAPTCHA field will display an Invalid domain for site key error.
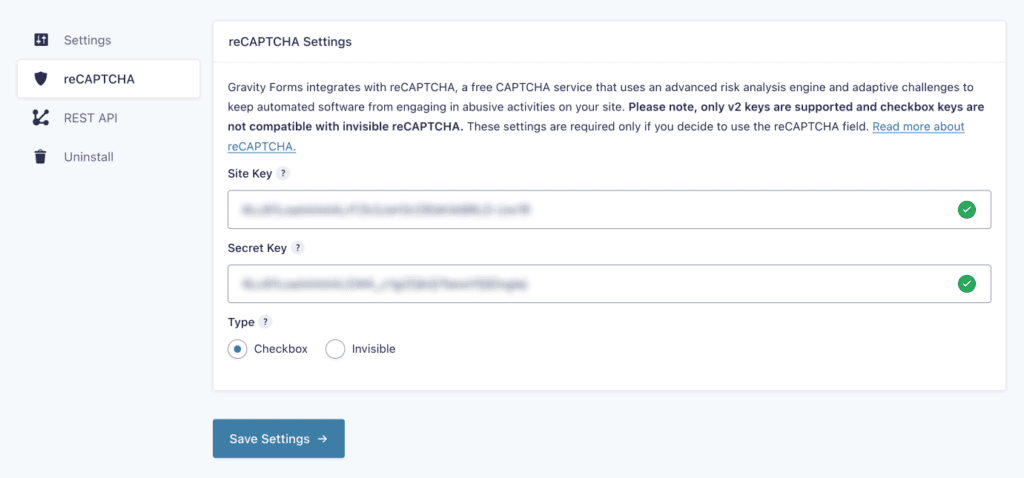
Site Key and Secret Key
Enter your key pair here.
Type
As of Gravity Forms v2.4.7, Gravity Forms’ Captcha field supports the reCaptcha Classic types of v2 Checkbox and v2 Invisible. reCAPTCHA Enterprise keys are not supported.
The checkbox keys will only allow you to add a v2 checkbox on your form, while v2 Invisible keys will allow you to choose either v2 reCaptcha type. Note that this is a site wide setting, and as such, you cannot vary the reCaptcha type used from form to form on the same site.
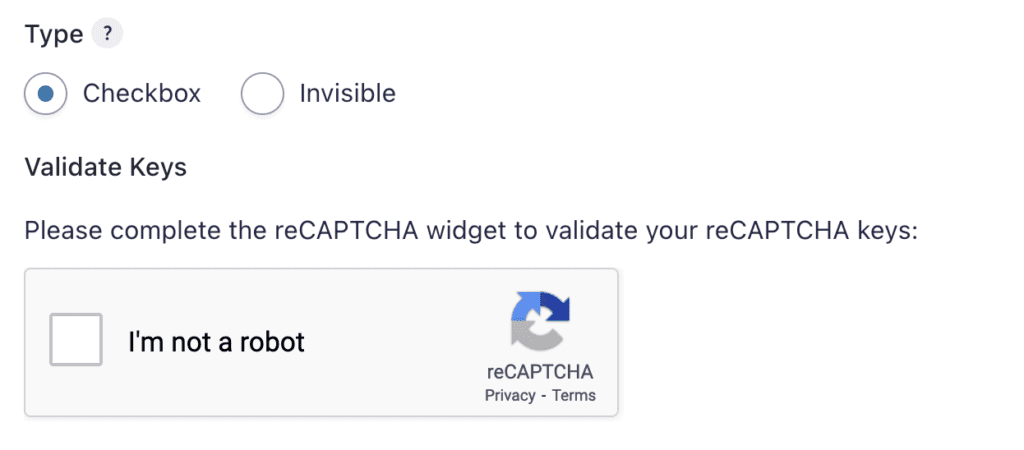
Choose the reCaptcha v2 type you want, from the choices of Checkbox or Invisible. If your keys are compatible will see the reCaptcha box and be asked to complete it to finalize your setup.

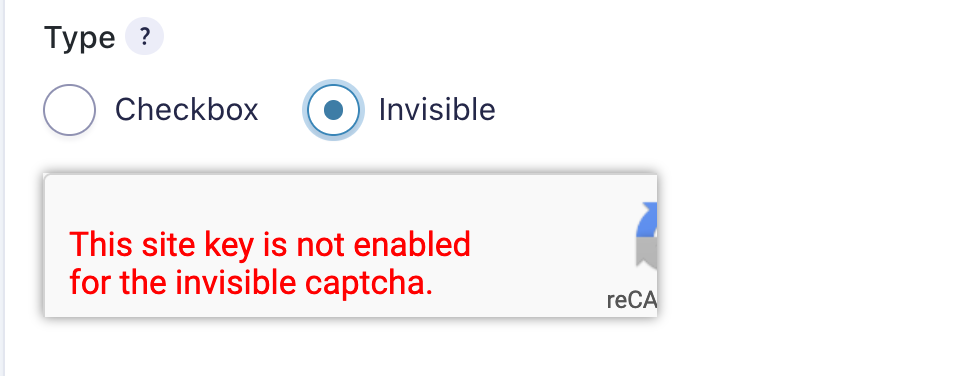
If you enter a key pair for checkbox and try to select invisible reCaptcha, the Google service will return an error message within the reCaptcha frame.

An invisible key pair is valid for either type, working with v2 checkbox and v2 invisible.
